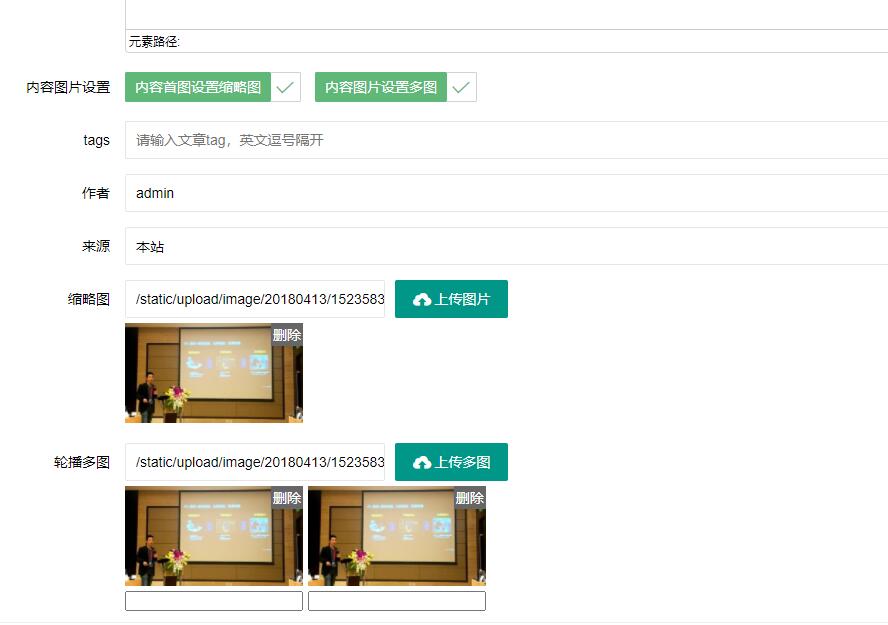
有网友反映他的网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS默认自动提取文章里的图片作为缩略图。
其实可以增加一个按钮,判断下就可以。
找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
<div class="layui-form-item"> <label class="layui-form-label">内容图片设置</label> <div class="layui-input-block"> <input type="checkbox" name="contenttopic" value="1" title="内容首图设置缩略图"> <input type="checkbox" name="contenttopics" value="1" title="内容图片设置多图"> </div> </div>
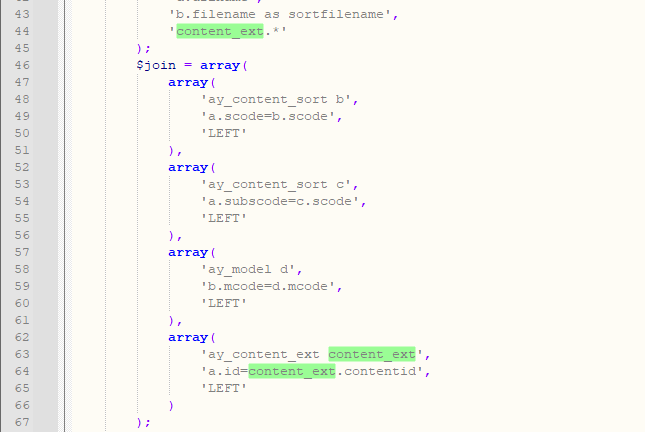
找到文件apps\admin\controller\content\ContentController.php
在代码96/428行
$contenttopic = post('contenttopic');//设置内容首图按钮$contenttopics = post('contenttopics');//设置内容图片为多图按钮在代码136/468行处添加
// 提取文章第一张图为缩略图
if ($contenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) {
$ico = $srcs[1];
}
// 设置内容图片为多图,不适用内容图片很多的情况
if ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) {
$strsrcs = implode(",", $srcs[1]);
$pics = $strsrcs;
}以上是文章添加的代码,文章修改的代码也是一样
转载请注明:Pbootcms» PBOOTCMS设置内容首图为缩略图按钮及内容图片为多图按钮
标签: